Crear un proyecto
Abrimos el Android Studio
Creamos un nuevo proyecto
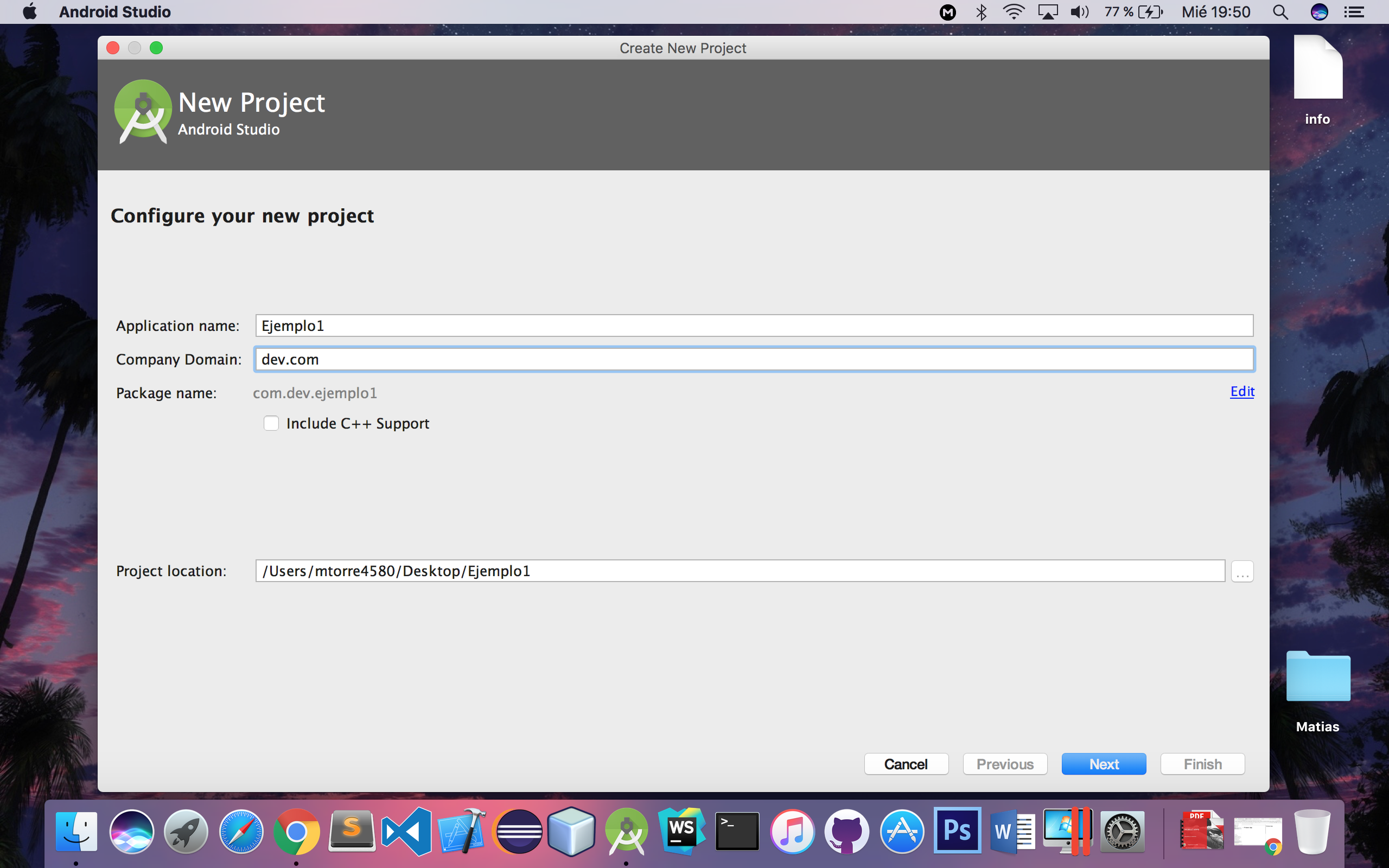
Definimos el nombre de la aplicación y la ruta donde se guardará el proyecto.

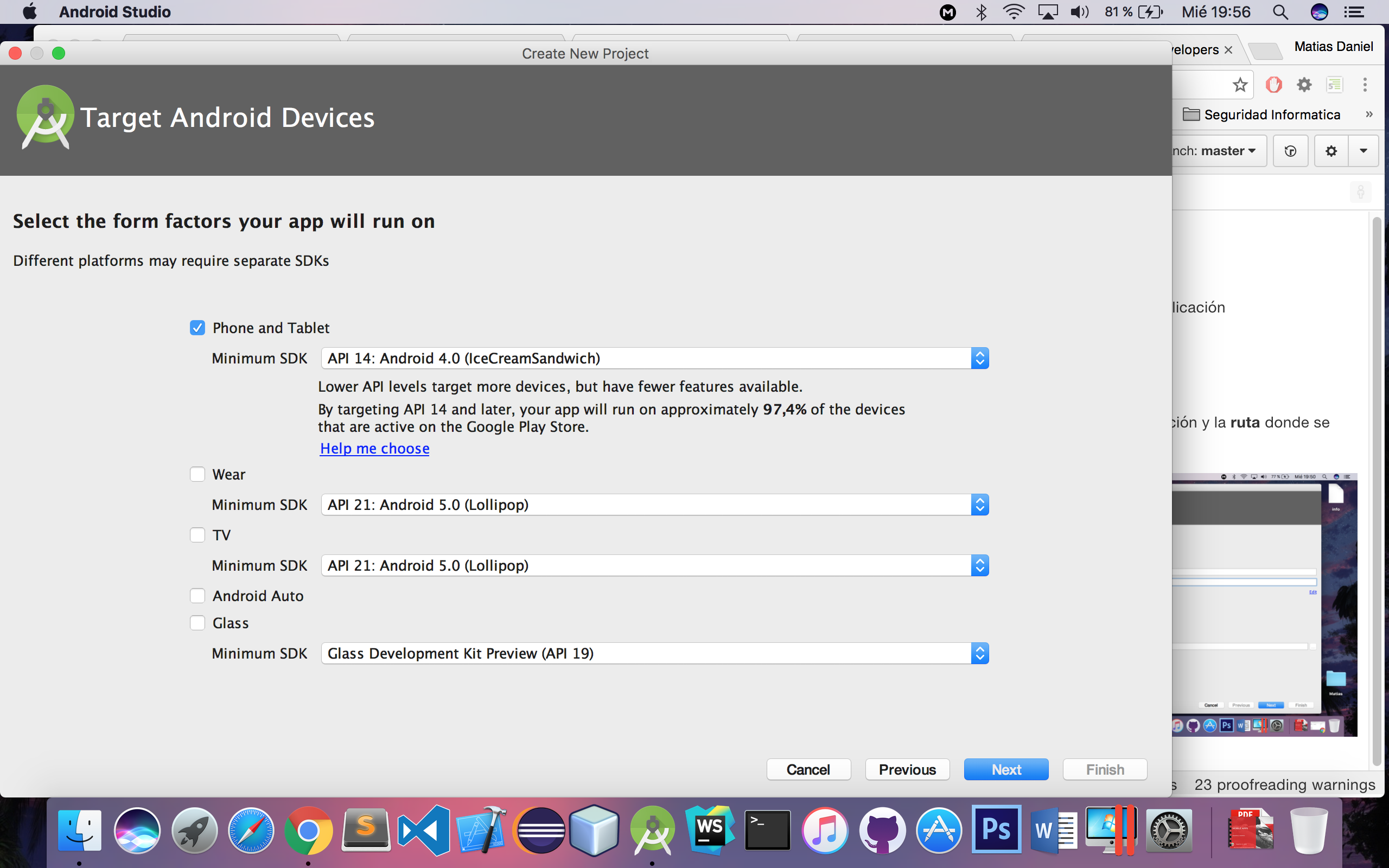
Elejimos la plataforma, en este caso sólo celular y la versión mímina de SDK , lo ideal es utilizar una versión 4.0 (Api 14), por compatibilidad con la mayoría de los dispositivos.

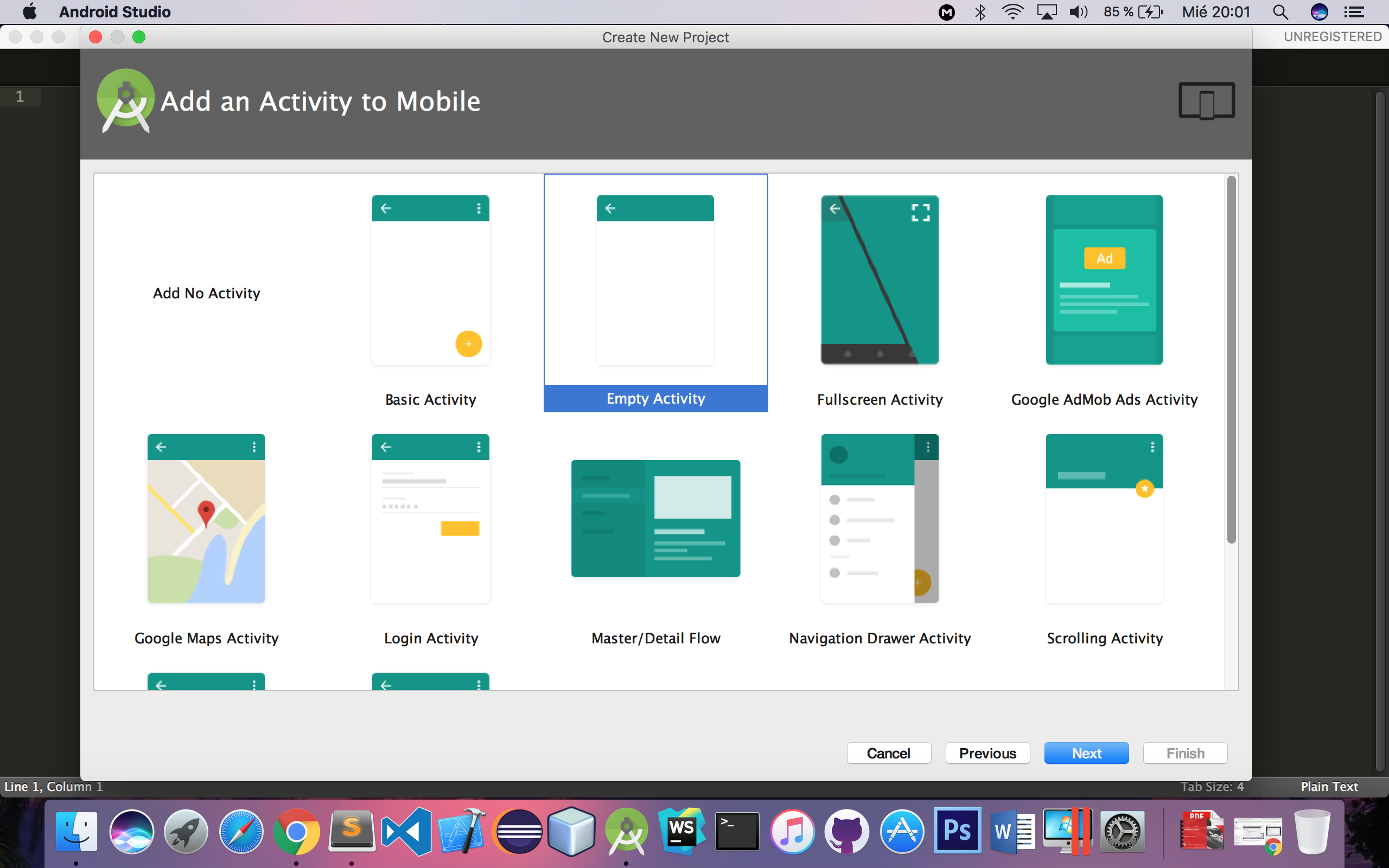
El siguiente paso es elegir el tipo de activity principal, vamos a utilizar la Empty Activity

Ahora se creará un proyecto nuevo con una sola activity.
MainActivity
Es nuestra Activity principal, la que va servir como launcher para iniciar la aplicación.
Veamos el contenido de la clase JAVA generado
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
onCreate : Este método se ejecuta al crear la Activity, es el primer método que se ejecuta.
setContentView : Este método permite definir que XML , tendra asociada la activity, en nuestro caso es activity_main.xml
activity_main.xml
Es el layout asociado a nuestra activity
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dev.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
Ahora vamos a modificarlos