Listas
ListView
ListView muestra al usuario una lista de opciones seleccionables

¿Cómo agrego un listview?
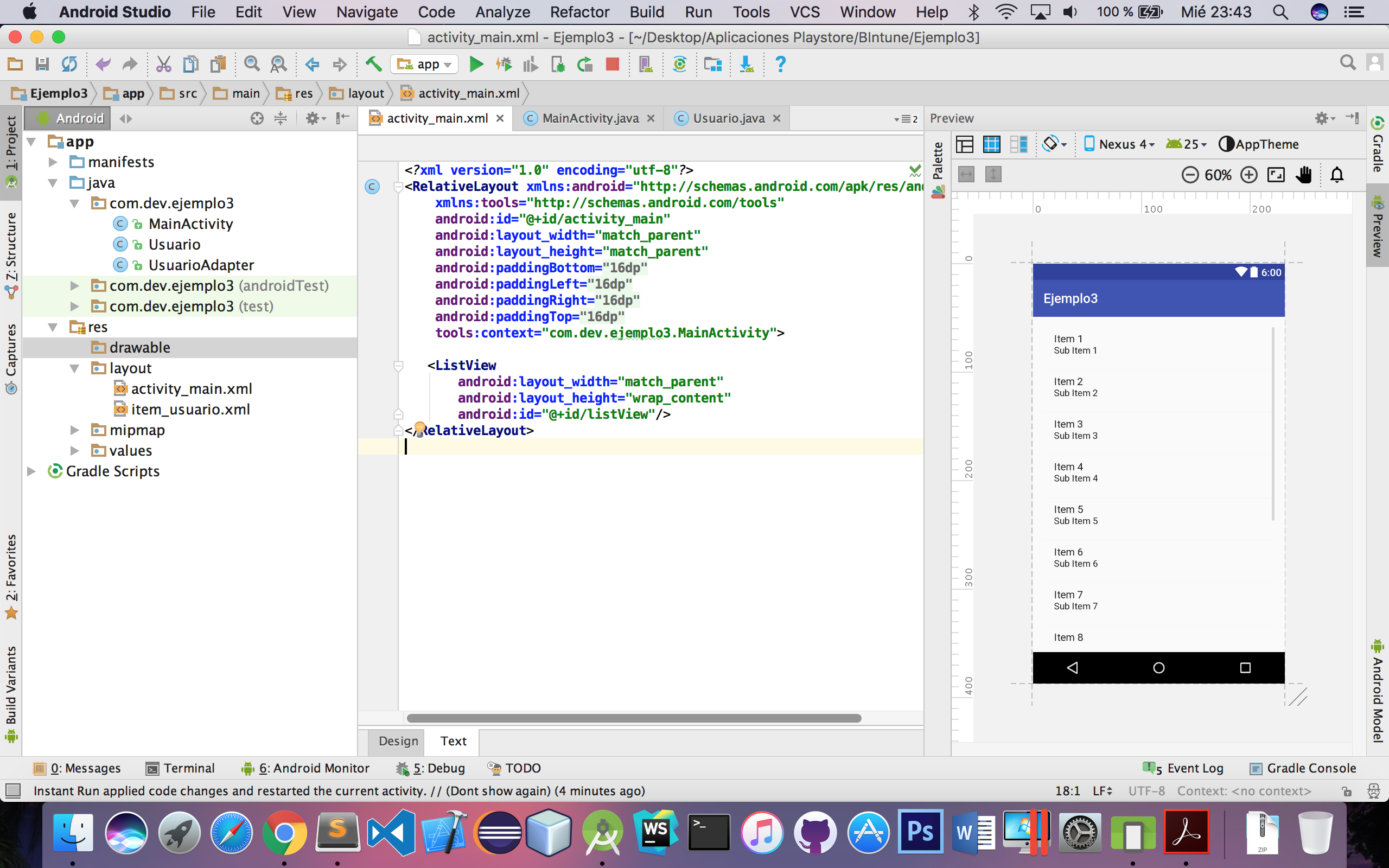
En nuestro layout, por ejemplo activity_main.xml
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/listView"/>
Ya tenemos la lista, ahora falta llenarla.

El listview, necesita de un adaptador para funcionar, se puede utilizar uno por defecto , por ejemplo arrayAdapter, o podemos crear uno extendiendo de una clase.
Primer paso
Definir el modelo que se va a mostrar, cada item de la lista. En nuestro caso vamos a hacer una clase Usuario para usar como modelo , cada item de nuestra lista va hacer un usuario.
Clase Usuario: con getters y setters.
public class Usuario {
private String nombre;
private String email;
private String telefono;
}
Segundo paso
Creamos un XML, que va a representar un item de nuestro listview
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@color/colorPrimaryDark"
android:layout_margin="10dp"
android:textSize="20sp"
android:id="@+id/nombre"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@color/colorPrimaryDark"
android:layout_margin="10dp"
android:textSize="20sp"
android:id="@+id/email"/>
</LinearLayout>
Tercer paso
Definir el adapter, vamos a extender de BaseAdapter
public class UsuarioAdapter extends BaseAdapter {
}
Al extender nos pide implementar los metodos
- getCount
- getItem
- getItemId
- getView
vamos a generar un constructor para el adapter que reciba una lista de usuarios.
public class UsuarioAdapter extends BaseAdapter {
private List<Usuario> usuarios;
public UsuarioAdapter(List<Usuario>usuarios){
this.usuarios = usuarios;
}
@Override
public int getCount() {
return usuarios.size();
}
@Override
public Usuario getItem(int i) {
return usuarios.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View v, ViewGroup parent) {
ViewHolder holder;
if (v != null) {
holder = (ViewHolder) v.getTag();
} else {
v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_usuario, parent, false);
holder = new ViewHolder(v);
v.setTag(holder);
}
Usuario usuario = usuarios.get(i);
holder.nombre.setText(usuario.getNombre());
holder.email.setText(usuario.getEmail());
return v;
}
static class ViewHolder {
@BindView(R.id.nombre)
TextView nombre;
@BindView(R.id.email)
TextView email;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
getView
Este método se va a llamar por cada item de nuestra lista.
ViewHolder
Es un patron de diseño que evita , llamar varias veces al metodo findById() , es una clase casi siempre se agrega en la misma clase que el adapter y tiene los views que utiliza cada item.
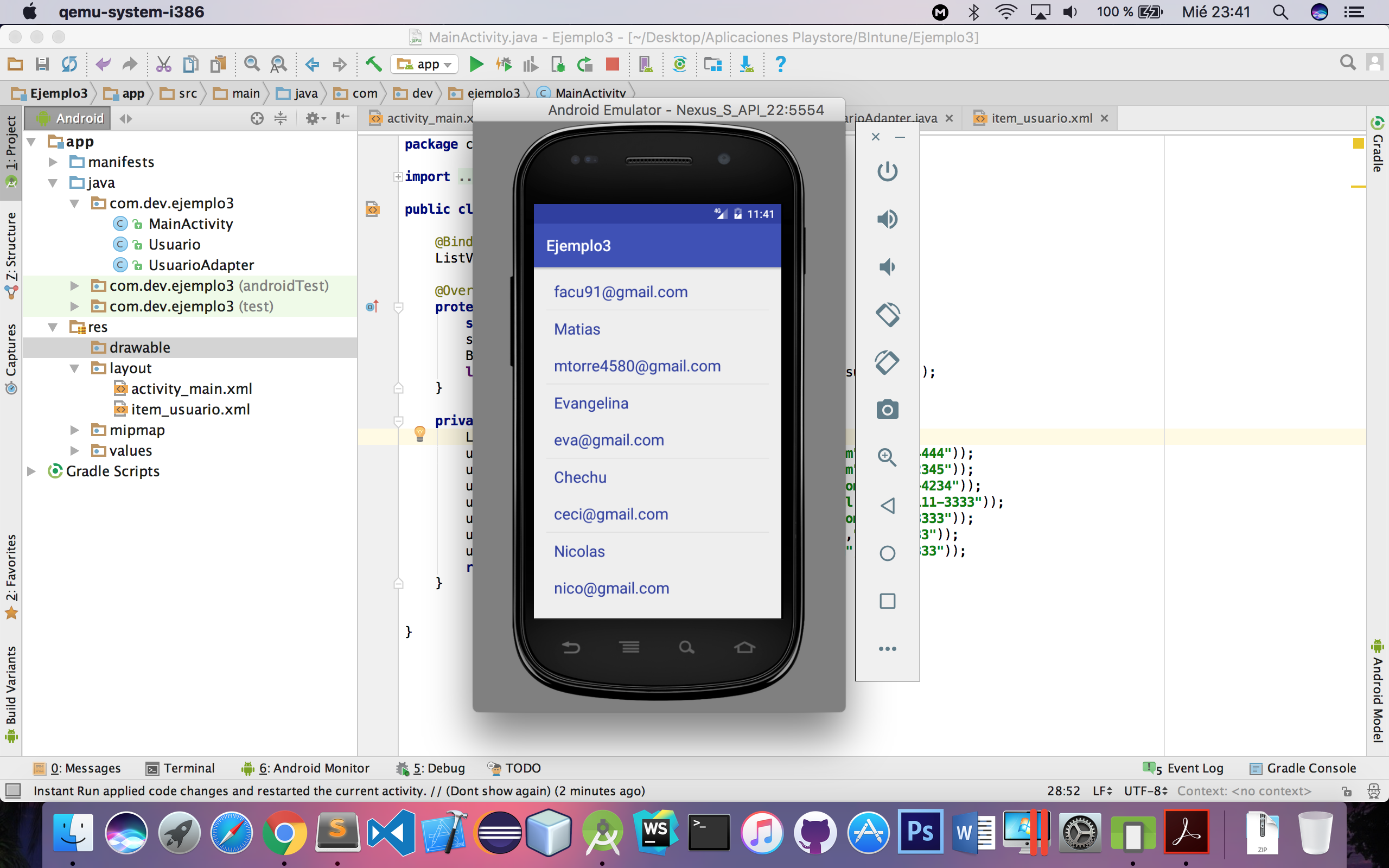
Cuarto paso
Se define el listview y se carga con el adapter que creamos, generamos una lista con unos usuarios de ejemplo
public class MainActivity extends AppCompatActivity {
@BindView(R.id.listView)
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
listView.setAdapter(new UsuarioAdapter(armarListaUsuarios()));
}
private List<Usuario> armarListaUsuarios(){
List<Usuario> usuarios = new ArrayList<>();
usuarios.add(new Usuario("Belen","[email protected]","4444-4444"));
usuarios.add(new Usuario("Agostina","[email protected]","2341-2345"));
usuarios.add(new Usuario("Facundo","[email protected]","2222-4234"));
usuarios.add(new Usuario("Matias","[email protected]","1111-3333"));
usuarios.add(new Usuario("Evangelina","[email protected]","222-3333"));
usuarios.add(new Usuario("Chechu","[email protected]","1111-3333"));
usuarios.add(new Usuario("Nicolas","[email protected]","2345-3333"));
return usuarios;
}
}