Primera aplicación
Con el proyecto que creamos, vamos a modificarlo para agregar un poco de lógica y aprender algunos conceptos básicos.
Primer paso
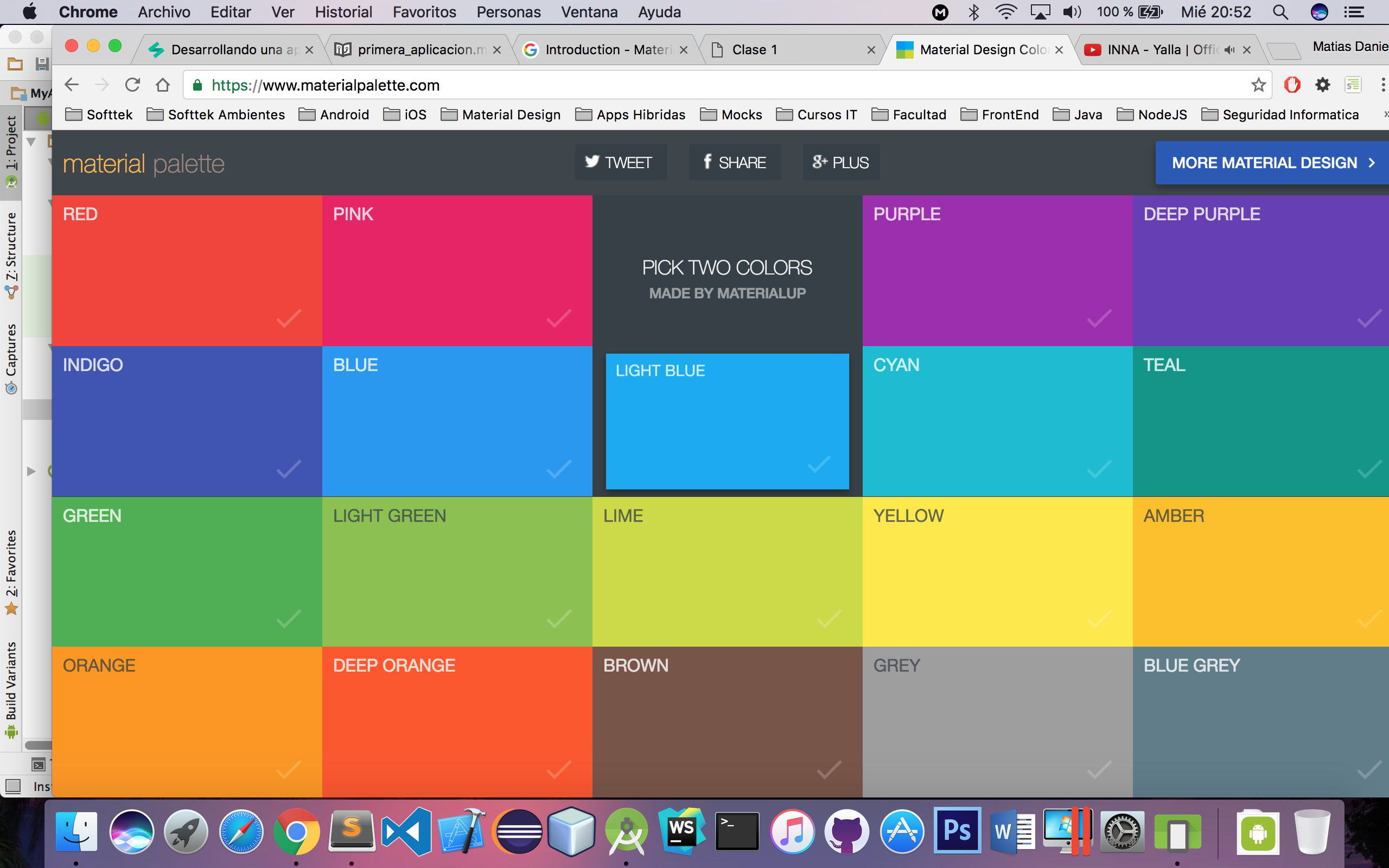
Elijamos 2 colores para nuestra aplicación, vamos a utilizar la siguiente página para obtener una paleta de colores.


Es una página que permite obtener una gama de colores para nuestra aplicación siguiendo Material Design
Con los colores que se generaron, vamos a modificar los colores de nuestra aplicación
nos ubicamos en la carpeta res/values/colors.xml Y agregamos los colores que generamos
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#4CAF50</color>
<color name="colorLightPrimary">#C5CAE9</color>
<color name="colorTextIcons">#FFFFFF</color>
<color name="colorPrimaryText">#212121</color>
<color name="colorSecundaryText">#757575</color>
<color name="colorDividerColor">#BDBDBD</color>
</resources>
Segundo Paso
Definamos los textos que vamos a utilizar en la aplicación. Existe un archivo XML, donde se definen todos los Strings de nuestra app, esto se realiza para poder externalizarlo y sirve también para traducir una aplicación de manera fácil.
nos ubicamos en la carpeta res/values/strings.xml
y agregamos
<resources>
<string name="app_name">Primera App</string>
<string name="boton_enviar">Enviar</string>
<string name="placeholder_texto_email">Ingrese su usuario</string>
<string name="placeholder_texto_password">Ingrese su password</string>
</resources>
Tercer Paso
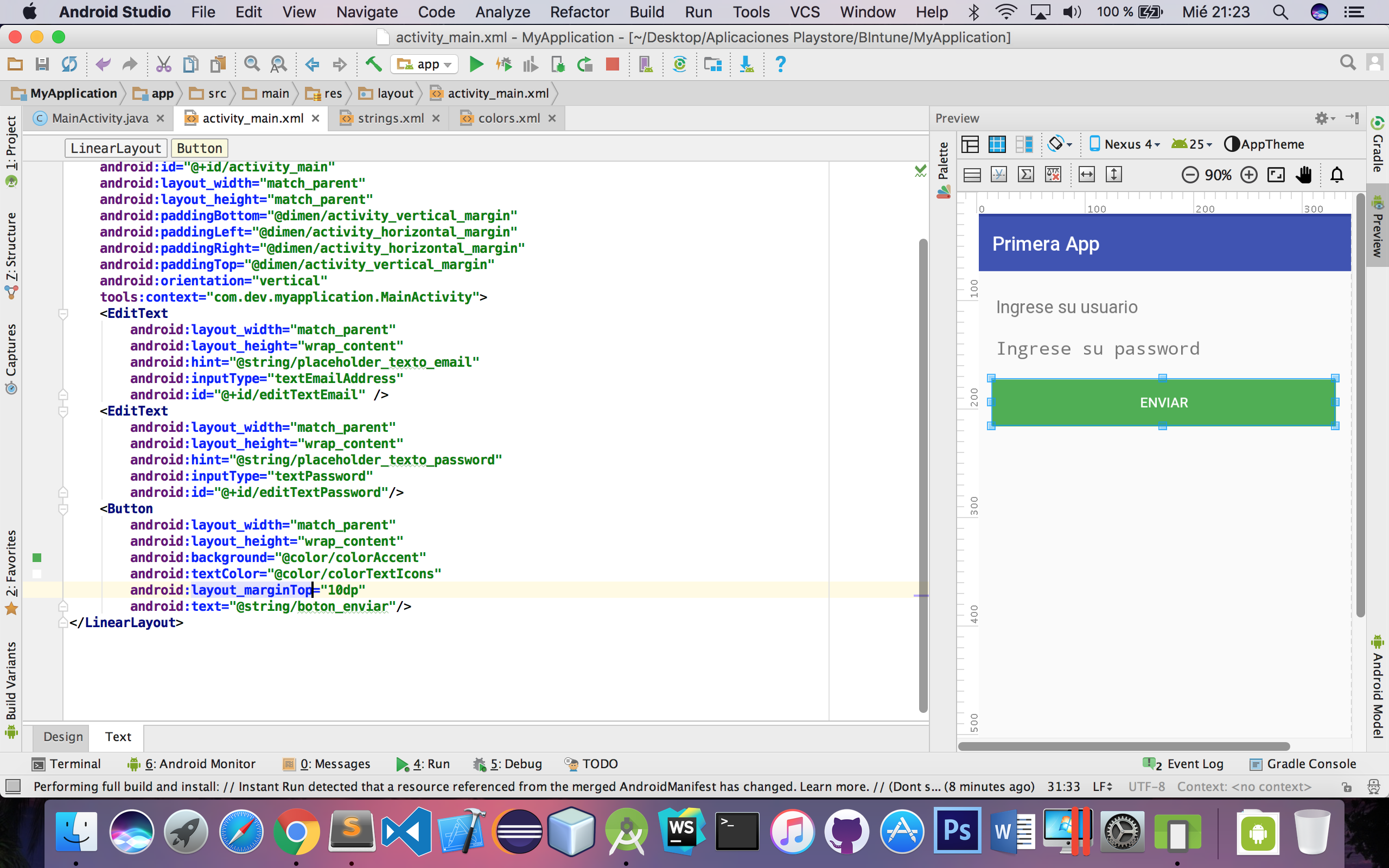
Modifiquemos el layout , en vez de usar un relativeLayout, vamos a utilizar un linearLayout que es más facil en orientation: vertical.
Vamos a utilizar 2 componentes nuevos:
- EditText : Texto editable, para que el usuario ingrese datos.
- Button : Botón para manejar el evento click.
quedaría de la siguiente forma:
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/placeholder_texto_email"
android:inputType="textEmailAddress"
android:id="@+id/editTextEmail" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/placeholder_texto_password"
android:inputType="textPassword"
android:id="@+id/editTextPassword"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:textColor="@color/colorTextIcons"
android:layout_marginTop="10dp"
android:text="@string/boton_enviar"
android:onClick="enviarClick"/>
- hint: Funciona como el placeholder de html.
- id: Permite definir un id, para luego ubicarlo desde la clase JAVA.
- inputType: Permite definir el tipo de input: email,password..
- text: Permite definir el texto.
- background: Permite definir un fondo.
- onClick: Permite definir el evento click , enviarClick es un método de la clase JAVA.

Cuarto paso
Modifiquemos la clase Java, para manejar el evento click
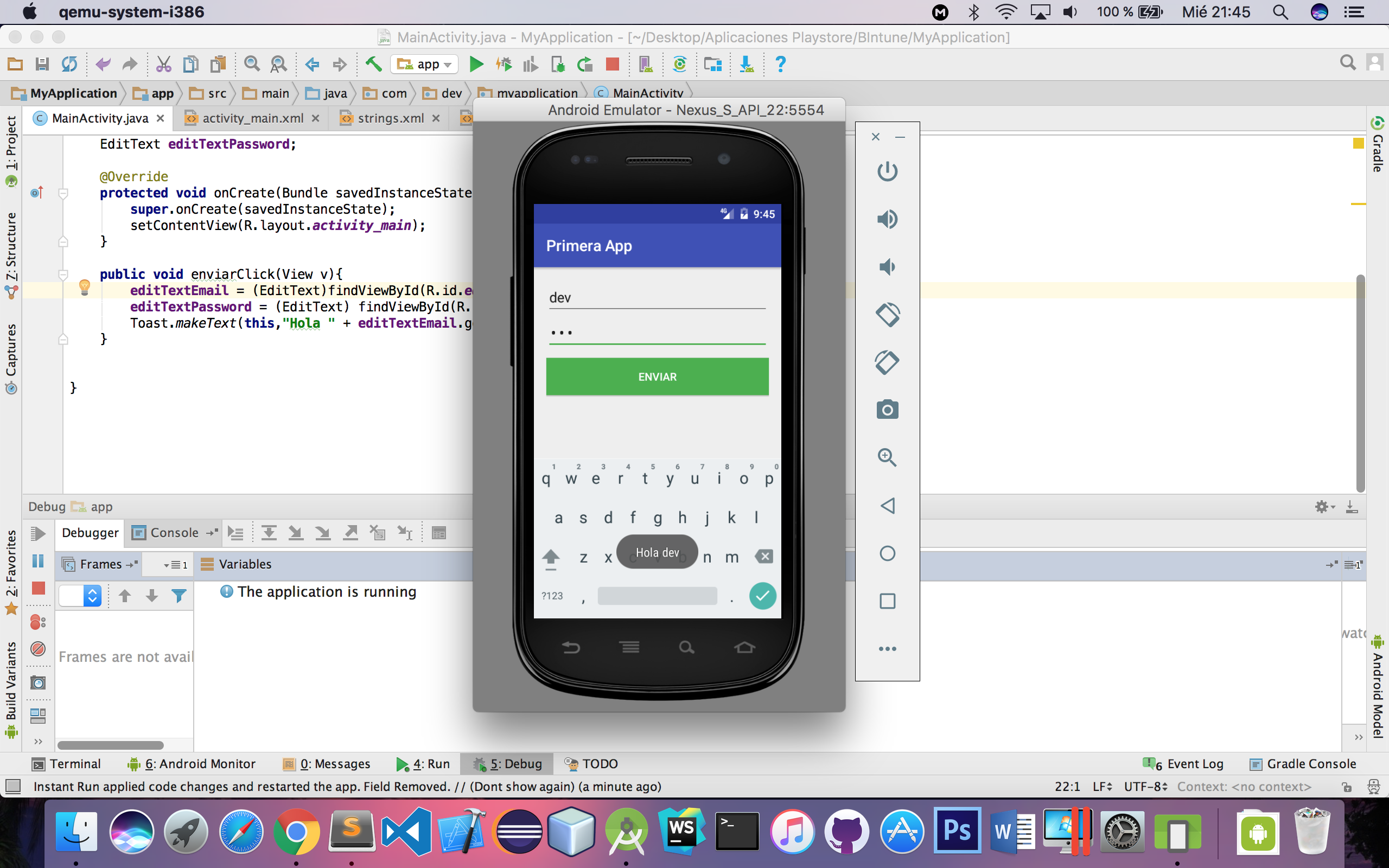
vamos a agregar un metodo enviarClick
public void enviarClick(View v){
}
Este método, va a obtener los 2 inputs del usuario y va a mostrar un mensaje.
¿Cómo obtengo los datos del usuario?
Como nosotros habiamos definido un id para los componentes que necesitabamos, vamos a obtenerlos a traves del id, muy parecido a document.getElementById o $("#id")de jquery
Todos los ids generados , se encuentran en una clase java R
Ejemplo: Si quiero obtener el dato del email
findViewById(R.id.editTextEmail)
como el método devuelve una view, ya que todos extienden de view, hay que castearlo al componente que deseamos, en este caso seria
EditText editTextEmail = (EditText)findViewById(R.id.editTextEmail);
Método completo
public void enviarClick(View v){
editTextEmail = (EditText)findViewById(R.id.editTextEmail);
editTextPassword = (EditText) findViewById(R.id.editTextPassword);
Toast.makeText(this,"Hola " + editTextEmail.getText().toString(), Toast.LENGTH_SHORT).show();
}
¿Cómo probamos nuestra app?
- Utilizando el emulador que viene incluido en Android Studio
- Conectando el celular en modo desarrollador
1) Si usamos el emulador, tenemos que crear un dispositivo virtual.
2) Si usamos el celular , en el caso que el dispositivo no sea reconocido por Android Studio hay que bajar los drivers del celular.